Il Font giusto per ogni progetto
Ne esistono di infinite varianti… alcuni amati dai grafici, altri dai clienti. La vastissima lista dei caratteri tipografici non fa altro che crescere ogni mese e diventa sempre più difficile saper scegliere il font giusto da usare nei nostri progetti, siano essi tipografici o web.
La prima cosa da sapere è che ne esistono di due sostanziali tipologie: Serif e Sans Serif.
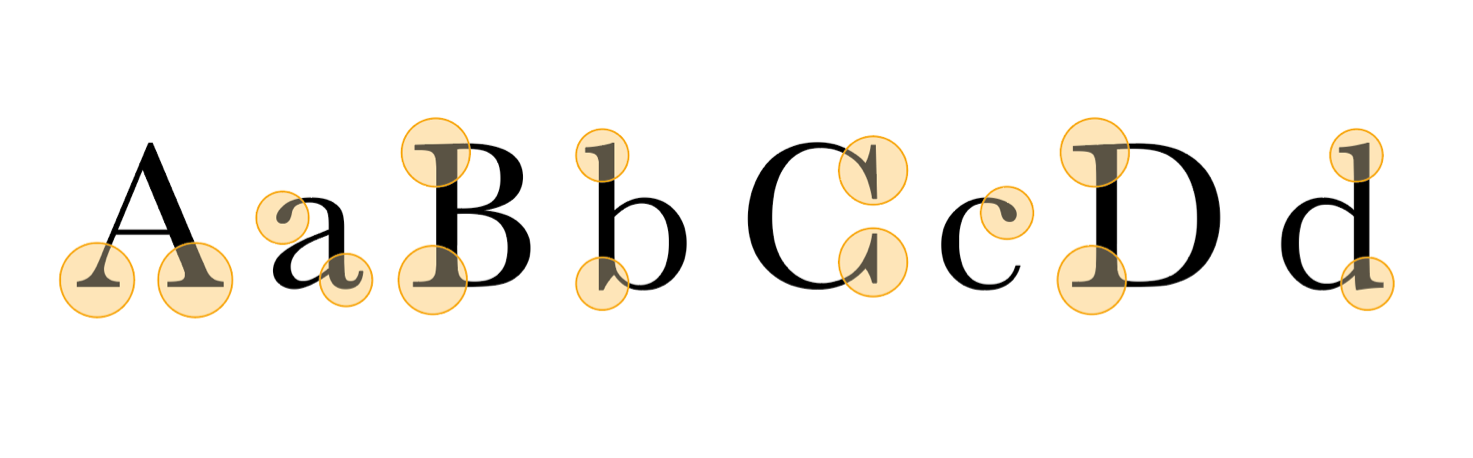
Serif
I Font Serif sono tutti quei caratteri tipografici che presentano le famose “grazie”, ovvero le decorazioni che possiamo trovare alle estremità di ogni lettera. Aiutano nella lettura di testi lunghi e importanti, non stancano l’occhio del lettore e per questo si usano per la stampa di libri, riviste e pubblicazioni di elevata importanza (es. testi religiosi, politici ecc.)
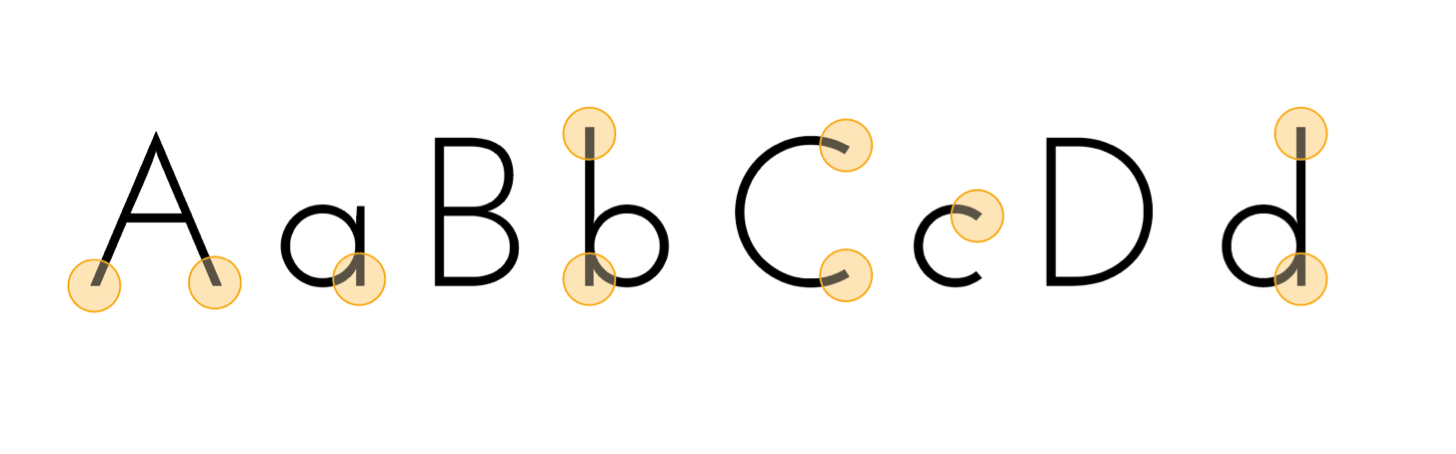
Sans Serif
I Sans Serif o più comunemente chiamati “bastoni”, non presentano grazie. Sono utilizzati principalmente per i titoli o nelle pubblicità per testi brevi e d’impatto. I font senza grazie sono letti con meno velocità perché, a differenza dei Serif, le lettere non presentano tra loro una “continuità” visiva. Sono essenziali per il web e il mondo dei social network perché, non avendo decorazioni, sono leggibili anche se di piccole dimensioni. Non tutti i caratteri tipografici sono riconosciuti dai browser (Google Chrome, Firefox ecc.); è disponibile però una vasta libreria di font supportati per il web, gentilmente offerta da GoogleFont.
La scelta del font
Il modo migliore per scegliere il carattere tipografico per il proprio progetto è decidere quale impronta dovrà avere quest’ultimo e soprattutto a quale pubblico sarà rivolto (target); Se ad esempio stiamo realizzando un volantino per pubblicizzare la nuova apertura di un asilo nido, possiamo utilizzare un font simpatico e irregolare per i titoli: Pacifico, ed uno più leggibile per il copy, ma ugualmente giocoso: Indie Flower.
Sono entrambi dei GoogleFont: se l’asilo nido quindi vuole creare un proprio sito web, già conosciamo i font da utilizzare.
Regole base da seguire
- I testi non si “strecciano”: ogni carattere tipografico ha un suo ingombro. Se desiderate quindi “riempire” alcuni spazi o renderli più ariosi, è sempre meglio cambiare font, o giocare con le grandezze delle lettere o gli spazi, evitando di deformare i caratteri.
- Le maiuscole non si accentano con l’apostrofo: non usate quindi formule come E’, A’, ecc. bensì È, Á, ecc.
- 2 o 3 font per ogni progetto: troppi creano disarmonia e rendono caotico il lavoro. A livello comunicativo infatti, più font distolgono l’attenzione ed il lettore non saprà a cosa dare maggior importanza nella lettura.
- Usate le famiglie: font come Helvetica, Myriad, Gill Sans ecc. presentano una loro “famiglia” che racchiude all’interno numerose varianti: Thin, Medium, Light, Condensed, ecc. In Questo modo sarà possibile usare una sola font per l’intero progetto: Bold per i titoli, Medium per i sottotitoli, Regular per i testi lunghi ecc.

Libri consigliati
Per approfondire questo argomento e nello specifico desiderate conoscere il vasto mondo della tipografia, vi invito nella lettura di alcuni libri che possono fare al caso vostro:
No Comments
Sorry, the comment form is closed at this time.